Do it yourself Websites
merkur-website-pakete ist eine Kooperation mit der Webseiten-Backstube
Wählen Sie zwischen zwei WordPress-Vorlagen. 100% Selbstlernkurs.
WordPress Vorlage
Nutzen Sie eine fertig gestaltete WordPress-Seite als Vorlage für Ihr Projekt.
Wählen Sie aus zwei fertig gestalten WordPress Seiten Vorlagen. Inkl. aller Basic PlugIn’s, Rechtstexte und Platzhaltern für Ihre Inhalte. Hier zur den Vorlagen
Installationskurs
Der 8-teilige Online-Installationskurs zeigt Schritt für Schritt wie Sie die Vorlage installieren können.
Lernen Sie in 8 Videos Schritt für Schritt alle Basics zu Ihrer neuen WordPress Seite. Wir installieren in diesem Online-Video-Kurs auch die Vorlage auf Ihre Datenbank, aber vorher legen wir Ihnen erstmal ein Konto bei einem Hoster an. Hilfe! Was ist ein Hoster? Keine Panik. Die Videos zeigen was das ist und wie das geht. Zu den Inhalten des Installations-Kurses
Webdesign Kurs
Mit dem umfangreichen 34-teiligen Kurs „Webdesign“ passen Sie alle Inhalte an Ihre Wünsche an.
34 Videos auf einer eigenen Lernplattform, zu der Sie 24/7 Zugang haben. Lernen Sie in Ihrem Tempo alle grundlegenden Themen des Webdesigns. Vom Technik-Vermeiderer zum WordPress-Versteher. Zu den detaillierten Inhalten
Der Ablauf
1. Vorlage Wählen
Welcher Typ sind Sie und Ihre Kunden?
Eher warm und verspielt oder eher kühl und strukturiert?
Wählen Sie aus zwei unterschiedlichen Vorlagen,
die Ihrem Unternehmensmodell entsprechen.

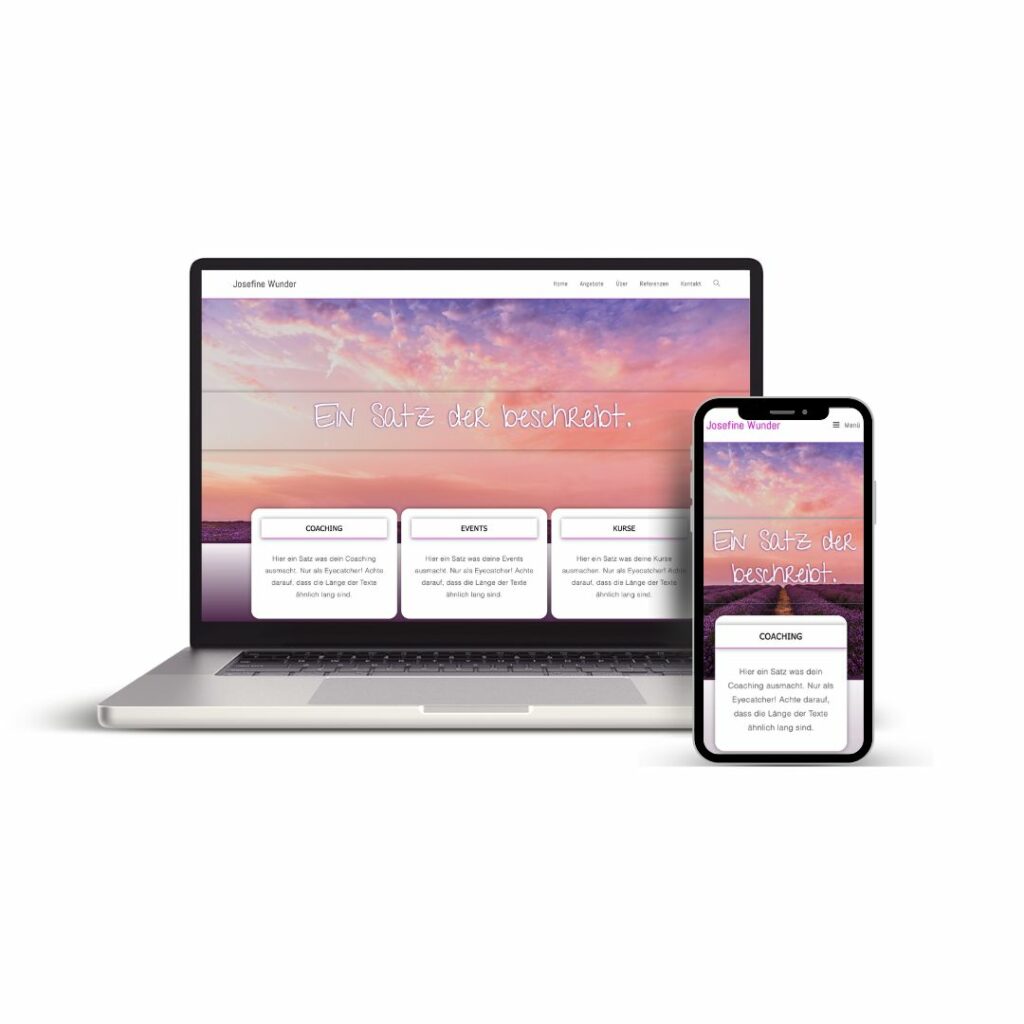
Coaching-Vorlage
Die Vorlage Nr. 1 die Sie wählen können, ist ein sogenannter One-Pager z.B. für Ihre Coachings, Kurse oder spirituellen Events. Alles was Sie in dieser Vorlage sehen, ist veränderbar. Wie das geht, zeigen Ihnen meine Videos. Passen Sie sie an Ihre Farben und Schriften an und nutzen Sie eigene Bilder. Aber vielleicht ist sie, so wie sie ist, schon fast perfekt für Sie?
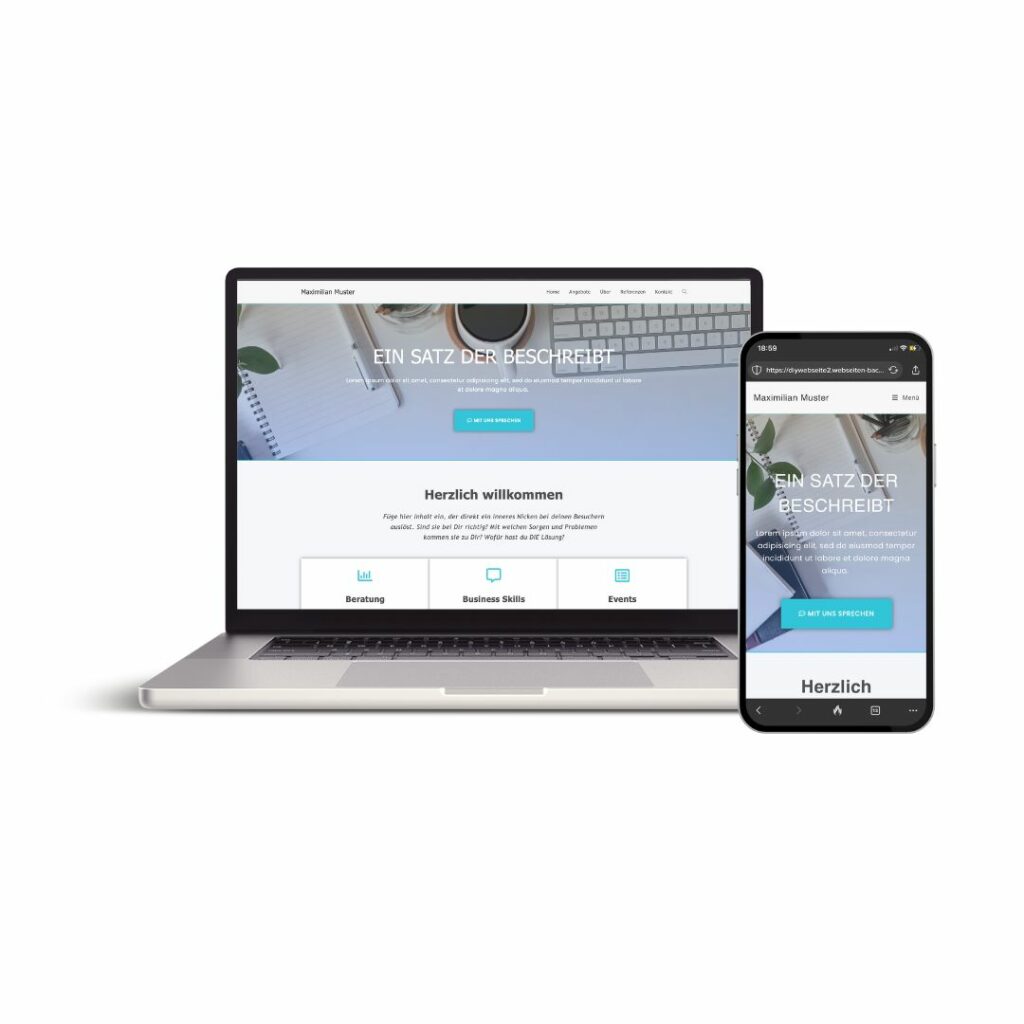
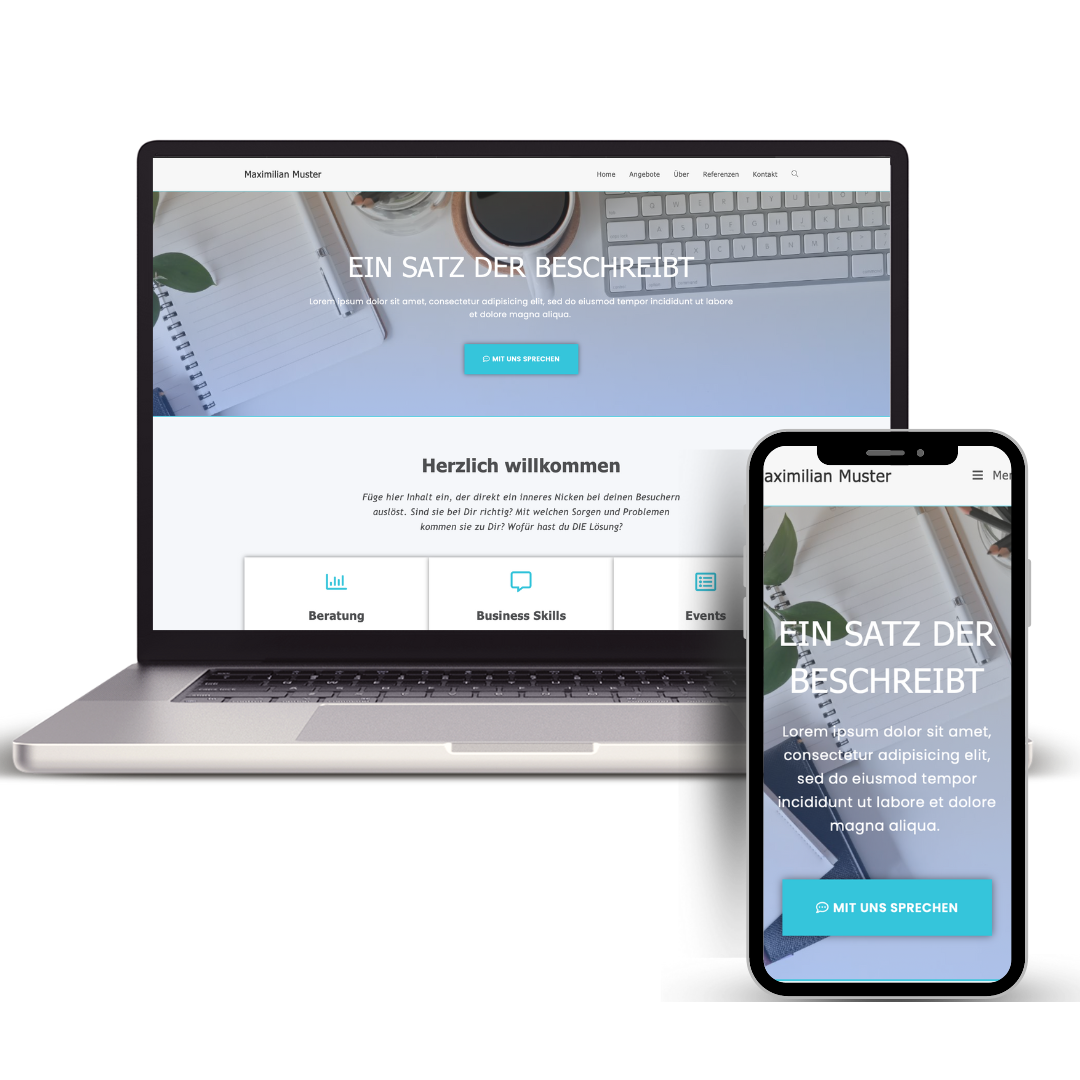
Business-Vorlage
Die Vorlage Nr. 2 die Sie wählen können, ist ein sogenannter One-Pager für Ihr Beratungs-Business, Business-Skills oder Business Events. Es ist die richtige Vorlage für alle die es etwas dezenter und kühler mögen. Natürlich können Sie auch hier alles was Sie in dieser Vorlage sehen an Ihre Wünsche anpassen. Meine Videos zeigen Ihnen wie.

Inhalt der Vorlagen
Wählen Sie zwischen zwei Vorlagen und sparen dabei Zeit und Nerven. Die Vorlagen haben bereits die wichtigsten PlugIns (Addon für Ihre Seite), notwendigen Rechtstexten und Seiten, sowie einer Kontaktseite installiert. Die von Ihnen gewählte Vorlage bekommen Sie in Form von zwei Dateien, die Sie nur noch auf Ihre Datenbank installieren müssen.
Folgende PlugINs sind in beiden Vorlagen bereits installiert:
- Autoptimize: Schnellere Ladezeiten
- SeedProd: Baustellenseite
- Complianz: Cookie-Banner
- Elementor: Page Builder
- Local Google Fonts: Schriften lokal speichern
- Envato Elements: Zusätzliche Layoutvorlagen
- Ithemes Security: Sicherheit für Ihre Seite
- WP Mail SMTP: Sicherer E-Mail Versand
- UpdraftPlus: Backup Sicherung
- Yoast SEO: SEO und Linkvorschau
Natürlich ist die Seite mobil angepasst und sieht auf allen Geräten gleich gut aus.
Die Vorlage ist DSGVO Konform gestaltet, d.h. die Google Schriften werden z.B. lokal gespeichert und Sie erhalten einen Mustertext für die Datenschutzerklärung (ohne Gewähr), sowie den notwendigen Cookie-Banner, der Pflicht ist für Ihre Seite. Hinweis: Für die Rechtssicherheit der Seite haften wir nicht.
Was ist wichtig für die Inhalte Ihrer Webseite? In den Vorlagen sind schon Platzhalter hinterlegt, mit Tipps zu den Inhalten.
Dieser Kurs ist als Selbstlernkurs konzipiert und beinhaltet keinen Webdesign-Support. Sollte etwas im Kurs technisch nicht funktionieren, dürfen Sie sich jederzeit an den Support wenden.
Wie Sie die Vorlage auf Ihre Datenbank installieren, zeigen Ihnen meine Videos, die alles Schritt für Schritt erklären. Dieser kleine Kurs geht weit über die Inhalte zur Installation hinaus. Weiter unten finden Sie die genauen Inhalte.
2. Installation
Nachdem Sie das Paket bei uns gekauft haben, möchten Sie nun die Vorlage auf Ihre Seite installieren? In unserem Installationskurs mit 8 Videos beginnen wir ganz vorne. Zunächst gilt es einen Anbieter zu wählen, bei dem Ihre neue Internetadresse zu Hause ist. Wie das geht, zeigen die Videos des Kurses Schritt für Schritt.
Schritt, für Schritt zu Ihrem Erfolg!
Als Zusatzmaterial zu dem Installationskurs gibt es eine Bonus-Lektion zur Auswahl des richtigen Namens für Ihr neues Projekt. Haben Sie Ihren Business-Namen ausreichend gecheckt? Johanna Pardo teilt mit Ihnen Tipps wie Sie den richtigen Namen finden und für Sie sichern.
Der Anbieter der Webseiten des Kurses liegt bei All-Inkl. (Webseite All-Inkl.)" Anhand dessen zeige ich Ihnen, wie Sie Ihre Adresse reservieren und die ersten Schritte gehen.
Eine professionelle Seite erkennen Sie als erstes daran, ob diese ein SSL Zertifikat hat. Wir aktivieren es im Kurs zusammen, damit Ihre Seite garantiert sicher und professionell ist.
Eine professionelle Seite erkennen Sie auch daran, ob diese eine E-Mail Adresse hat, die zur Domain passt. Wir legen eine neue E-Mail Adresse für Sie an und aktivieren sie auch auf Ihren Geräten, damit Sie wichtige E-Mails nicht mehr verpassen.
Jetzt geht's los! Wir installieren zusammen die Vorlage auf Ihre Domain. Sie werden durch ein Installationsprogramm geführt und wenn alles klappt, ist das in 30 Minuten erledigt.
Ich zeige Ihnen wie Sie sich das erste Mal bei WordPress anmelden und einen kleinen Trick, der Ihnen das Arbeiten leichter machen wird.
Nach der Installation legt sich direkt eine Baustellenseite vor Ihre Vorlage, damit Ihre Besucher nicht die nackte Vorlage mit den Platzhaltern entdecken. In diesem Video passen wir sie gemeinsam an Ihre Wünsche und Kontaktdaten an.
Bevor Sie jetzt richtig loslegen mit dem Gestalten Ihrer Seite, empfehlen wir Ihnen vorher die Datensicherung automatisiert einzustellen. Dafür haben wir Ihnen schon das PlugIN "UpdraftPlus" installiert und zeigen Ihnen wie Sie das für sich einstellen kannst.
3. An WÜnsche anpassen

Der große Webdesign-Kurs
34 Videos die Sie in allen Basics des Webdesigns mitnehmen. Sie werden am Ende dieses Kurses wissen, wie Sie Ihre WordPress-Seite Stück für Stück an alles anpassen können, was Sie sich wünschen. WordPress ist die perfekte Basis für alle ver-rückten Ideen, die jetzt und in Zukunft kommen mögen.
Sie haben orts,- und zeitunabhängig Zugriff auf die Lerninhalte der Lernplattform.

Webdesign Basics
Die Basics des Webdesigns:
- Tipp für leichteres Arbeiten
- Corporate Identity
- Mobile first
- SEO/Google
- Symetrie
- Farben lösen Emotionen aus.
- Farben bewirken Aufmerksamkeit.
- Farben stehen für eine Message
Lernen Sie die Farben kennen die zu Ihrem Produkt und Ihren Kunden passen.
Sie haben vielleicht eine ganz besondere Schrift, die Sie unbedingt auf Ihrer Seite verwenden möchten? Leider sind nicht alle Schriften websicher, das bedeutet, sie können nicht auf ALLEN Browsern und Geräten gleich gut angezeigt werden. In dieser Lektion zeigt Ihnen Johanna wie Sie websichere Schriften finden und sie für Ihre Webseite nutzen.
Johanna nimmt Sie in diesem Video mit, wie sie selbst ein Logo für ihr neues Produkt gestaltet. Schauen Sie ihr über die Schultern und sie zeigt Ihnen ein paar Hacks wie Sie Ihr Logo selbst gestalten können.
Außerdem lernen Sie, was Sie beim Export Ihrer Dateien beachten sollten.
Zu Google und SEO könnte man einen ganz eigenen Kurs aufbauen. Die Grundlagen haben wir für sie zusammen gefasst. Sie werden nach dieser Lektion besser verstehen, wie Google spricht und finden im Workbook wertvolle Links die Ihnen bei deiner Recherche Ihrer Keywords weiter helfen.
Inhalte Anpassen
In diesem Video sichern wir Ihre Seite bevor Sie mit dem Gestalten beginnen. Sie lernen in diesem Video wie Sie die Datensicherung automatisiert einstellen können, damit ihre Daten garantiert immer sicher sind.
Wir erklären Ihnen die Grundstruktur von WordPress und wo wir Grundeinstellungen vornehmen müssen, damit Sie es später während der Bearbeitung einfacher haben.
Die Kopfzeile ganz oben, dort wo das Navignationsmenü zu finden ist, nennt man Header. Wir zeigen Ihnen, wie Sie diesen an Ihre Wünsche anpassen.
Jetzt gehts richtig los. Wir starten mit dem Hero, mit dem oberen Bereich Ihrer Seite und verändern Titel, Farben und den 3er Block des oberen Bereichs.
Bitte fügen Sie keine Bilder vom Handy oder vom Fotografen direkt auf Ihre Seite. In dieser Lektion erklären wir Ihnen, wie Sie die Bilder für Ihre Seite bei Canva erstellen und
sie in einem Format exportieren, das für Ihre Seite passend ist.
Wir passen exemplarisch in diesem Video den ersten Textbereich der Vorlage an. Sie werden lernen wie Sie Texte hinzufügen, sie an Ihren Farben anpassen und alle Änderungen vornehmen, damit es wirklich Ihre Seite wird.
Wie ändern Sie die Hintergründe eines Abschnitts (großer blauer Kasten)? Wie fügen Sie Elemente hinzu oder löschen sie? In diesem Video zeigen wir Ihnen wie sie den Abschnitt an Ihre Wünsche anpassen können.
Jede Seite braucht „Call to Action“ Buttons, die Ihre Besucher unterstützen Kontakt mit Ihnen aufzunehmen. Sie lernen wie Sie Links in Texte hinzufügen, aber auch die Buttons auf Ihrer Seite anzupassen und Ihr E-Mail Link so einfügen, dass Ihr System weiß, was es zu tun gibt.
Für den Fall, dass Ihnen aus welchen Gründen auch immer, das Layout Ihrer Seite kaputt gegangen ist, können Sie ganz simpel wieder von vorne anfangen (ohne den ganzen Installationsprozess durchlaufen zu müssen). Dafür wurde jede Seite als Template gespeichert, damit Sie diese wieder einfügen können. In diesem Video lernen Sie wie das geht.
In diesem Video passen wir nun Ihre drei separaten Seiten an: Impressum, Datenschutz und Kontaktseite.
Es ist super wichtig, dass Sie NICHT online gehen, bevor Sie diese Seiten bearbeitet haben und Ihre Daten hinzugefügt haben.
HINWEIS: Da wir nicht wissen, was Sie auf Ihrer Seite noch hinzugefügt haben, können wir keine Haftung für die Inhalte des Impressums und des Datenschutzes geben. Hier gibt es garantiert rechtlichere Texte für Ihre Seite: https://www.it-recht-kanzlei.de
82% Ihrer Besucher, besuchen Ihre Seite über mobile Anwendungen. In diesem Video passen wir Ihre Webseite an die mobile Nutzung an.


Rechtssicherheit
Rechts-sicherheit
Auf Ihrer Website werden von verschiedenen Systemen automatisch “Cookies” verteilt, die den Besuchern eine gleichbleibend gute Performance/Leistung Ihrer Website garantieren. In vielen Fällen ist dafür die Zustimmung der Besucher erforderlich. Das ist der Cookie-Banner den Sie wahrscheinlich von anderen Seiten kennen. In diesem Video lernen Sie wie sie diesen an Ihre neue Präsenz anpassen.
Damit sich Unbefugte nicht durch mehrmaliges Anmelden in Ihr Dashboard hacken können, wurde in der Vorlage bereits das PlugIN iThemes security installiert.
Laut einem Gerichtsurteil von Anfang 2022 dürfen Google Fonts nicht mehr von Google abgerufen werden, da dabei die IP-Adresse Ihrer Besucher an Google übermittelt wird. Dank eines wichtigen Plugins ist dieses Problem gelöst. In diesem Video zeigen wir Ihnen wie Sie das PlugIn nutzen können.
Wenn Sie demnächst online gehen, wollen Sie Ihre Seite sicher auch auf Facebook und Co. teilen, oder? Vielleicht ist Ihnen schon aufgefallen, dass dann so ein kleines Vorschaubild mit einem kleinen Text dazu erscheint? Genau das ändern wir in diesem Video, damit Ihrem Onlinegang nichts mehr im Wege steht.
Bonus-Material
Bis WordPress die Daten an Google sendet, kann es unter Umständen etwas dauern. Wenn Sie auch so ungeduldig sind, dann ist dieses Video das richtige für Sie. Wir stupsen den Prozess manuell an und indexieren Ihre Seite direkt bei Google.
Wie fügen Sie neue Seiten zu Ihrer Startseite hinzu? Wie können Sie diese neuen Seiten zu Ihrem Navigationsmenü hinzufügen? All das lernen Sie in dieser Lektion.
In dieser Lektion lernst Du wie du einen Blog mit WordPress erstellen kannst. Ich erkläre dir, warum ein Blog wichtig ist und wie du ihn nutzen kannst, um gefunden zu werden. Außerdem gebe ich dir Tipps zur Keyword-Recherche und zur Generierung von Content-Ideen. Schließlich zeige ich dir, wie du mit dem Gutenberg-Editor arbeitest und dein Blog-Layout anpasst.


Newsletter einbinden
- Warum ist ein Newsletter so viel wichtiger, als Posts bei Facebook?
- Was solltest Du aufgrund neuer Bestimmungen von Google und Yahoo beachten?
Als erstes checken wir, ob Du schon ein PlugIn zum Versenden von E-Mails installiert hast?
Um zwischen Brevo und WordPress eine Verbindung aufbauen zu können, brauchen wir einen sogenannten API Schlüssel. Lerne in dieser Lektion wo du ihn bei WordPress und Brevo einstellst.
Wir wollen unter allen Umständen verhindern, dass deine Newsletter im Spam deiner interessierten Menschen landen, oder? Dafür müssen wir deine E-Mail Adresse und deine Domain bei Brevo hinterlegen.
Wir müssen in den DNS Einstellungen Einträge hinzufügen. Solltest du ALL-Inkl. als Deinen Hoster nutzen, brauchst du mind. das zweite Paket (Privat-Plus), um diese Einstellungen vornehmen zu können.
Jetzt geht es endlich los! Wir erstellen in dieser Lektion dein erstes Anmeldeformular und du lernst alles über Kontaktattribute und Kontaktlisten.
Damit die Anmeldung zu Deinem Newsletter professionell abläuft, legen wir in dieser Lektion zwei neue Seiten auf deiner Website an, die Deine Interessierten ein einheitliches Bild Deines Unternehmens präsentieren.
Nun ist es soweit und wir betten Dein neues Formular auf deiner Website ein, damit deine ersten Besucher sich direkt anmelden können!
Leider ist es bei Brevo nicht automatisch so eingestellt, dass du eine Benachrichtigung erhältst, wenn sich ein neuer Kontakt in deine Liste anmeldet. Ich zeige Dir in diesem Video wie du eine Automation einstellst und sofort benachrichtig wirst, wenn du einen neuen Kontakt hast.
Nun ist es endlich soweit und Du kannst deinen ersten Newsletter verschicken. Wir legen dir in dieser Lektion eine schöne Vorlage an und versenden Deinen ersten Newsletter.
Das war mal eine Vorlage

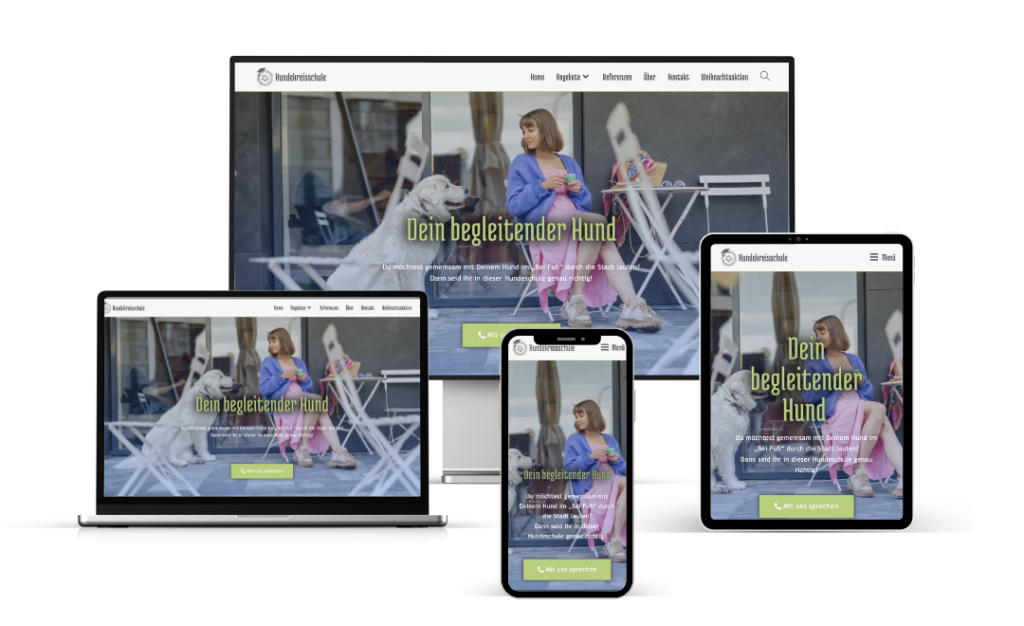
Carola Stellmacher hat ihre Website mit der Vorlage und dem Webdesign-Kurs erstellt.
Sie hat im November 2023 erfolgreich ihre Hundeschule eröffnet.
„Als Existenzgründerin stand ich vor der Aufgabe, mein Unternehmen mit einer professionellen Website zu präsentieren. Ich habe mich im Vorfeld über verschiedene Baukastensysteme informiert und wollte meine Webseite mit WordPress erstellen. Allein kam ich mit dem Programm nicht zurecht.
Aus diesem Grund habe ich mich für ein Template der Webseitenbackstube und den Webdesign-Kurs entschieden.
Durch die Schritt-für-Schritt-Anleitungen in den Videos sowie den Workbooks war ich als Neuling auf dem Gebiet in der Lage, die Grundlagen des Webdesigns zu verstehen und meine Seite nach meinen Wünschen anzupassen.
Für mich hat sich die Investition auf jeden Fall gelohnt.“
Carola Stellmacher – Hundecoach
4. Ihre Entscheidung
Jetzt in Ihre ZUkunft investieren?
Vorlage, Installations,- und Webdesign-Kurs
Standard Plan
- Digitale Visitenkarte (One Pager)
- 10 vorinstallierte Basic PlugIns
- Impressum Vorlage
- Datenschutz Vorlage
- Kontaktseite Vorlage
- Baustellenseite
- Installationskurs
- Webdesign Kurs
- Newsletter-Mini-Kurs
Preise netto – zzgl. MwSt
Die Abbuchung erfolgt über Digistore24
Genau deswegen gibt es dieses Produkt. Es ist für Anfänger gedacht und nimmt Sie Schritt für Schritt an die Hand. Vor allem der große Webdesign-Kurs sollte in jedem Fall dazu gebucht werden, wenn Sie neu starten. Ein gewisses Grundverständnis für Technik ist allerdings von Vorteil.
So lange das Produkt auf dem Markt ist. Mindestens aber zwei Jahre.
Das kommt auf viele Variablen an. Haben Sie alle Vorbereitungen getroffen? Kennen Sie Ihre Schriften und Farben? Haben Sie schon Logo und haben Sie Ihre Texte fertig? Wenn Sie all das bereits da ist und Sie sich jeden Tag dran setzen, können Sie in ca. einer Woche online gehen. Aber rechnen Sie entspannt eher mit 3- 4 Wochen.
Dies sind 100% Selbstlernkurse. Demnach gibt es keinen Support für Webdesign-Fragen. Sollte es technische Probleme mit dem Kurs geben, steht unser Support natürlich gerne zur Seite.
Natürlich.
Im Installationskurs wird allerdings in den Videos die Benutzeroberfläche eine andere sein als Ihre. Denn ich habe als Hoster (Anbieter) „All-Inkl.“ Das kann Sie verwirren. Aber die Begriffe die ich in meinen Videos nutze, finden Sie auch (vielleicht etwas abgewandt) bei Ihrem aktuellen Anbieter.
Im Webdesign Kurs ist die Oberfläche unabhängig von Ihrem Anbieter, denn dann arbeiten wir mit WordPress und Elementor.
Ihre E-Mail Adresse ist immer dort wo Ihre Domain ist. Sie wird von der Installation der Vorlagen-Webseite nicht gefährdet.
Unbedingt! Im Zusatzmaterial des „Webdesign Kurses“ finden Sie auch ein Video wie Sie zusätzliche Seiten zu denen aus der Vorlage hinzufügen können.
Grundsätzlich können Sie mit der Zeit mit WordPress (fast) ALLES machen. Die Vorlage ist der Grundstein, die technische Basis für all die Entwicklungen die Ihr Unternehmen in den nächsten Jahren vornehmen wird.
Als erstes brauchen Sie einen Webhoster (das zu Hause Ihrer Webseite), eine Domain (die Adresse Ihrer Webseite) und eine E-Mail Adresse. Aber machen Sie sich keine Sorgen, in den 8 Videos des Installationskurses, erkläre ich Ihnen alles Schritt für Schritt. Ich zeige Ihnen, wie Sie eine gute Domain finden, sie auf dem Markt checken, wie Sie Ihren Webhoster aussuchen und eine eigene E-Mail Adresse anlegen.
Die Installation meiner Homepage-Vorlage überschreibt Ihre bestehende Seite. Das heisst, alle alten Daten und Installationen werden überschrieben.
- Startseite mit Texthaltern und Tipps
- Impressum
- Datenschutzerklärung
- Kontaktseite
- Cookie-Richtlinien
Vorlagen anschauen:
Coaching-Vorlage
Business-Vorlage
Die Vorlage ist DSGVO Konform und hat bereits ein PlugIn installiert, das alle Ihre Schriften automatisch lokal speichert. In meinem Video-Kurs erzähle ich mehr dazu.
Folgende Plugins sind in beiden Vorlagen bereits installiert:
- Autoptimize: Schnellere Ladezeiten
- SeedProd: Baustellenseite
- Complianz: Cookie-Banner
- Elementor: Page Builder
- Local Google Fonts: Schriften lokal speichern
- Envato Elements: Zusätzliche Layoutvorlagen
- Ithemes Security: Sicherheit für deine Seite
- WP Mail SMTP: Sicherer E-Mail Versand
- UpdraftPlus: Backup Sicherung
- Yoast SEO: SEO und Linkvorschau
Vergewissern Sie sich, dass Sie den richtigen Namen der Datei genutzt haben. Da wir regelmäßige Updates vornehmen, verändert sich der Namen der Datei mit der Zeit. Heisst Ihre Datei Installer-7.php, dann müssen Sie in Ihrem Browser eingeben: www.ihredomain.de/installer-7.php Sollte die Datei Installer-14.php heißen, dann müssen Sie in Ihrem Browser www.ihredomain.de/installer-14.php eingeben.
JOhanna Pardo
KOOPERATION MIT WEBSEITEN-BACKSTUBE

WEBSEITEN-BACKSTUBE
Johanna Pardo gründete 2016 ihr erstes Unternehmen und kennt die Herausforderungen des Starts. Als gelernte Industriekauffrau, Betriebswirtin und Webdesignerin (u.a.) hat sie 2022 ein Konzept entwickelt, dass Gründern die Möglichkeit bietet für schmales Geld, selbst eine professionelle WordPress Seite aufzubauen. Wir freuen uns, auf die Kooperation mit Frau Pardo und dass die Webseiten-Backstube viele Gründern von merkur-start up GmbH in eine erfolgreiche Gründung verhilft. Mehr Infos zur Webseiten-Backstube?
